As a self-confessed tech geek and practicing Catholic, I like to find new ways to bring Christ and His Church into our online life.
I want to share with you a unique method I’ve found to write prayers or even religious images into the underlying source code of your website or blog.
[See also: Geeking Out for God: Saving Souls with Comic Books?]
[See also: 10 Reasons Some Women Are Wearing Veils in Church Again]
The Idea
I’ve been working on Catholic web projects for a few years now, but my most successful is a free Catholic dating site for the UK and Ireland, catholiconlinedating.co.uk. For me, dating sites have a lot of advantages, but there are also a lot of dangers for those seeking a genuine Christian marriage.
The difficulty in creating any Christian dating site is not just replicating a generic dating site and calling it Christian, but building something that is fundamentally Christian.
One day I had a brainwave: why not write a Hail Mary into the source code, so that everyone who visits the page automatically loads the prayer through their browser?
Here’s What It Looks Like
If you look at the homepage below, it looks like a very basic page with a title, background and login button:

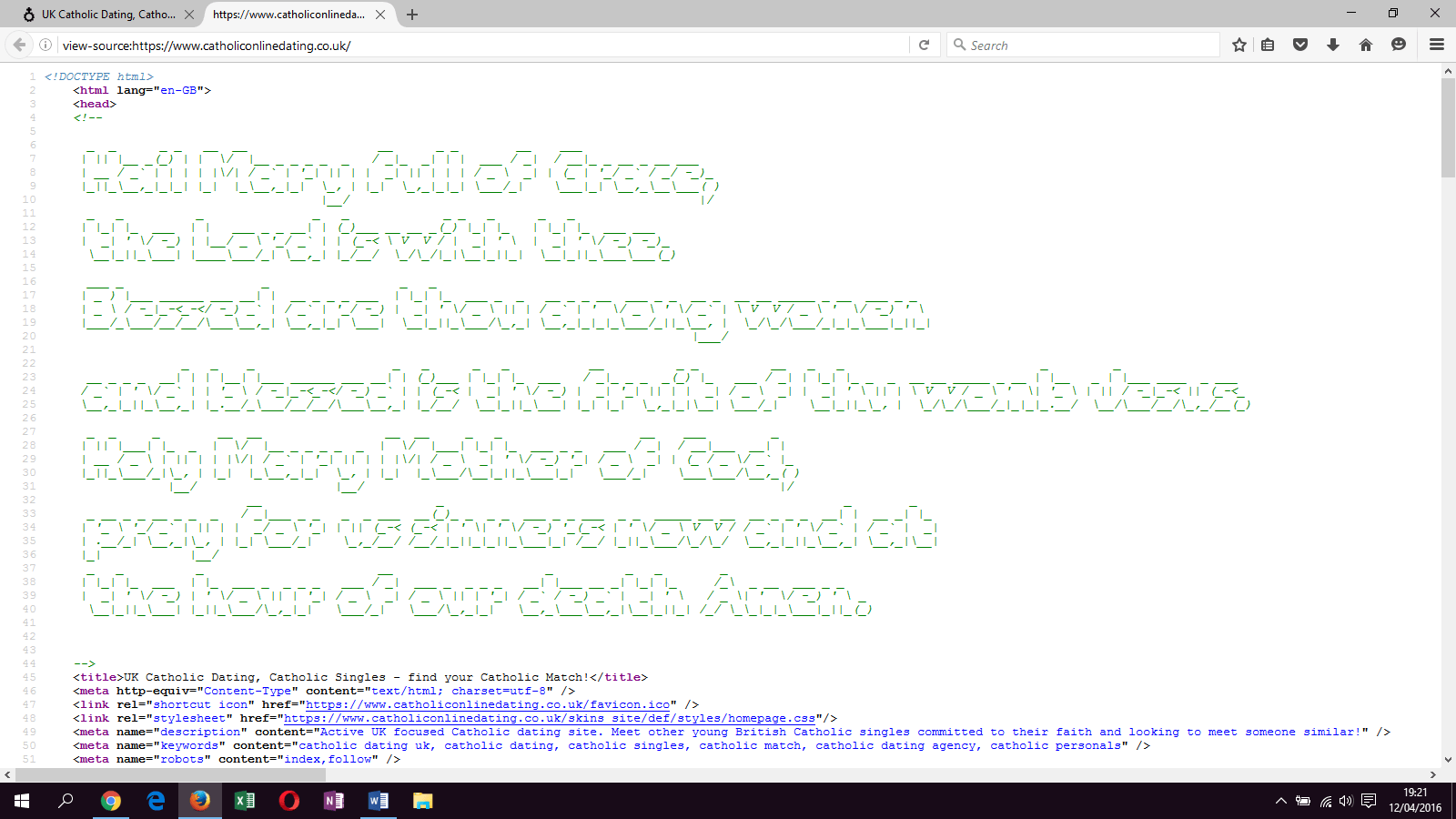
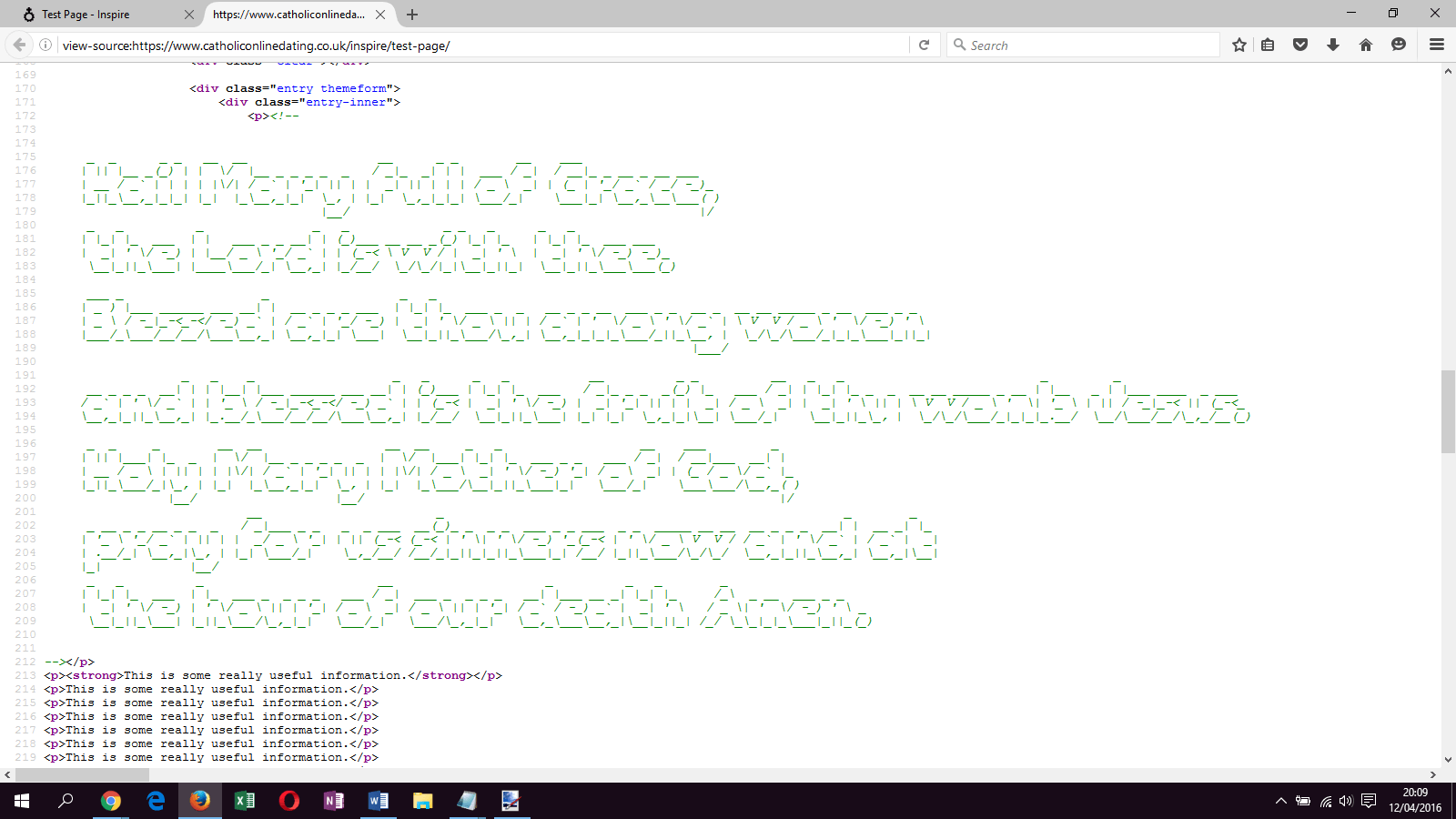
However, if you right-click on the page and select “View Source”/”View Page Source,” you’ll see a hidden message written under the hood (click any image to view it full size):

Here I’ve written this in “ASCII art,” a form of graphic design that was popular in the early days of computers, before they could handle visual graphics.
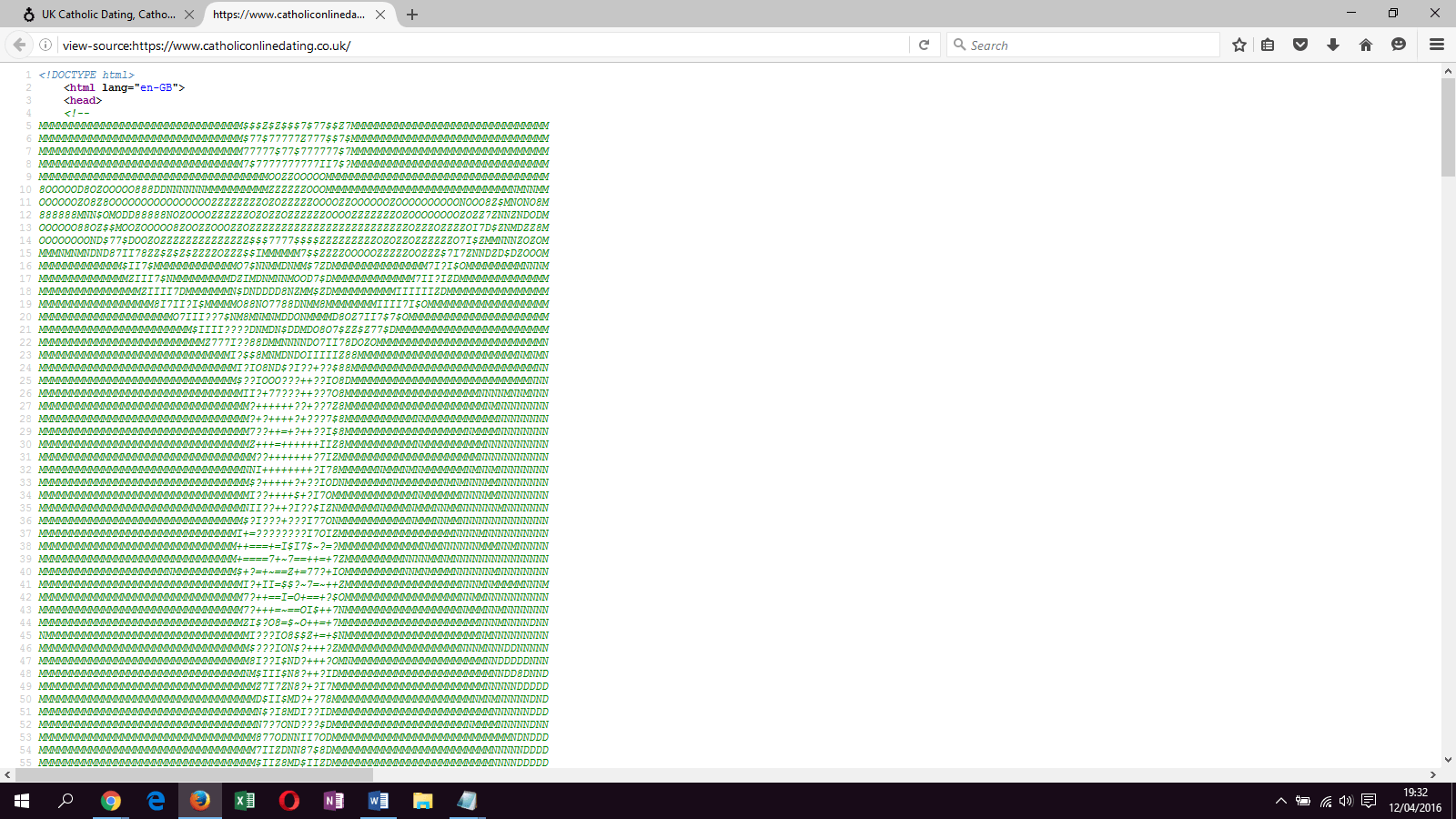
You can keep things simple and write something in normal text, or you can make it even more complex and add an ASCII image like the one of Christ on the cross below:

How You Can Do It, Too
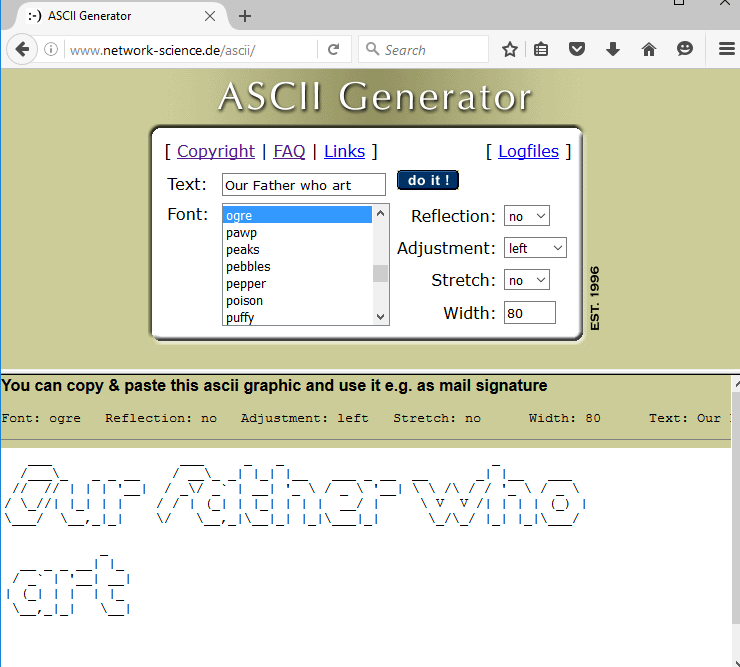
Interested in adding this to your own website? The first step is generating the ASCII code, and then secondly placing this in comments in the HTML of your website. You can easily find a generator by Googling “ASCII Art Generator.” Here’s one example.
Below I’ve just typed ‘Our Father who art’ into the text box and copied the output at the bottom.

The next step is pasting this code into your website. HTML has code for comments, where you can write what you like and it doesn’t affect the applicable code:
<!–
INSERT PRAYERS/ HIDDEN MESSAGES/ ASCII ART HERE
–>
If you manage your own website code, then you can paste this directly after the <head> tag. However, the majority of people use a CMS like WordPress rather than directly code themselves. If so, you’re still in luck!
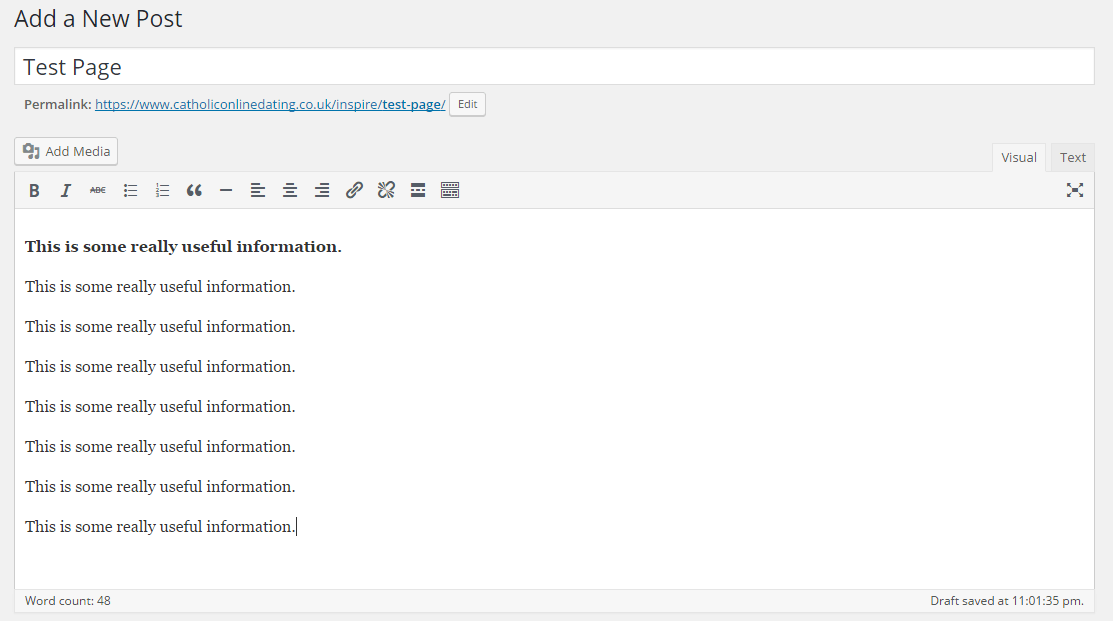
While it’s possible to directly edit and paste into your WordPress theme in “Appearance,” “Editor,” this is not a good idea. Instead, we can easily add it to a single post or page by using the text editor, or we can install a 3rd party plugin such as “Header and Footer” to add it automatically to all pages. Here I’ve written a blog post:

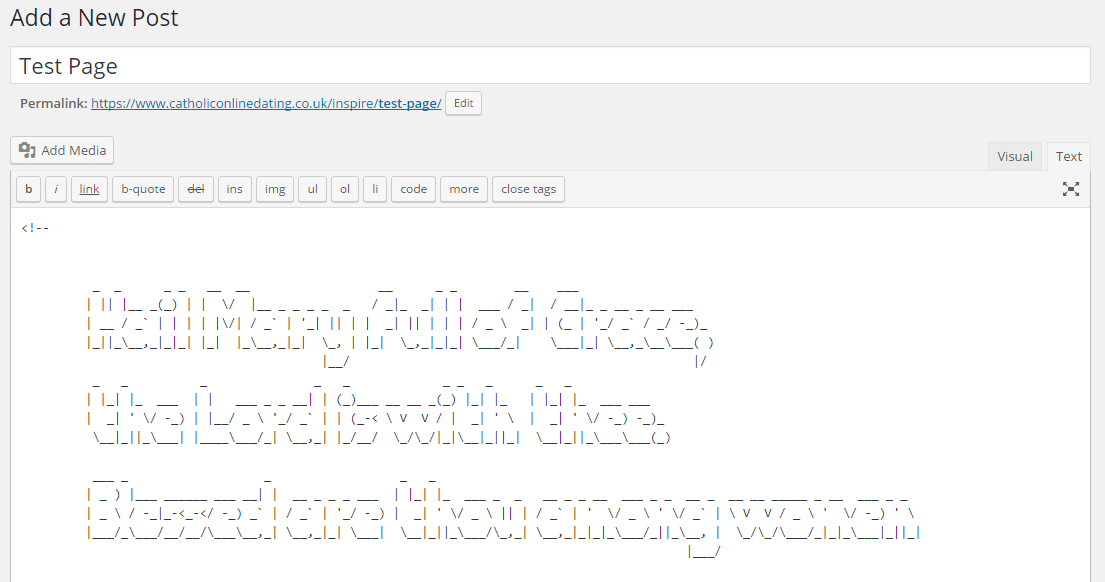
After finishing, we then click on the ‘Text’ tab and insert the ASCII code snippet between <!– … –> at the top:

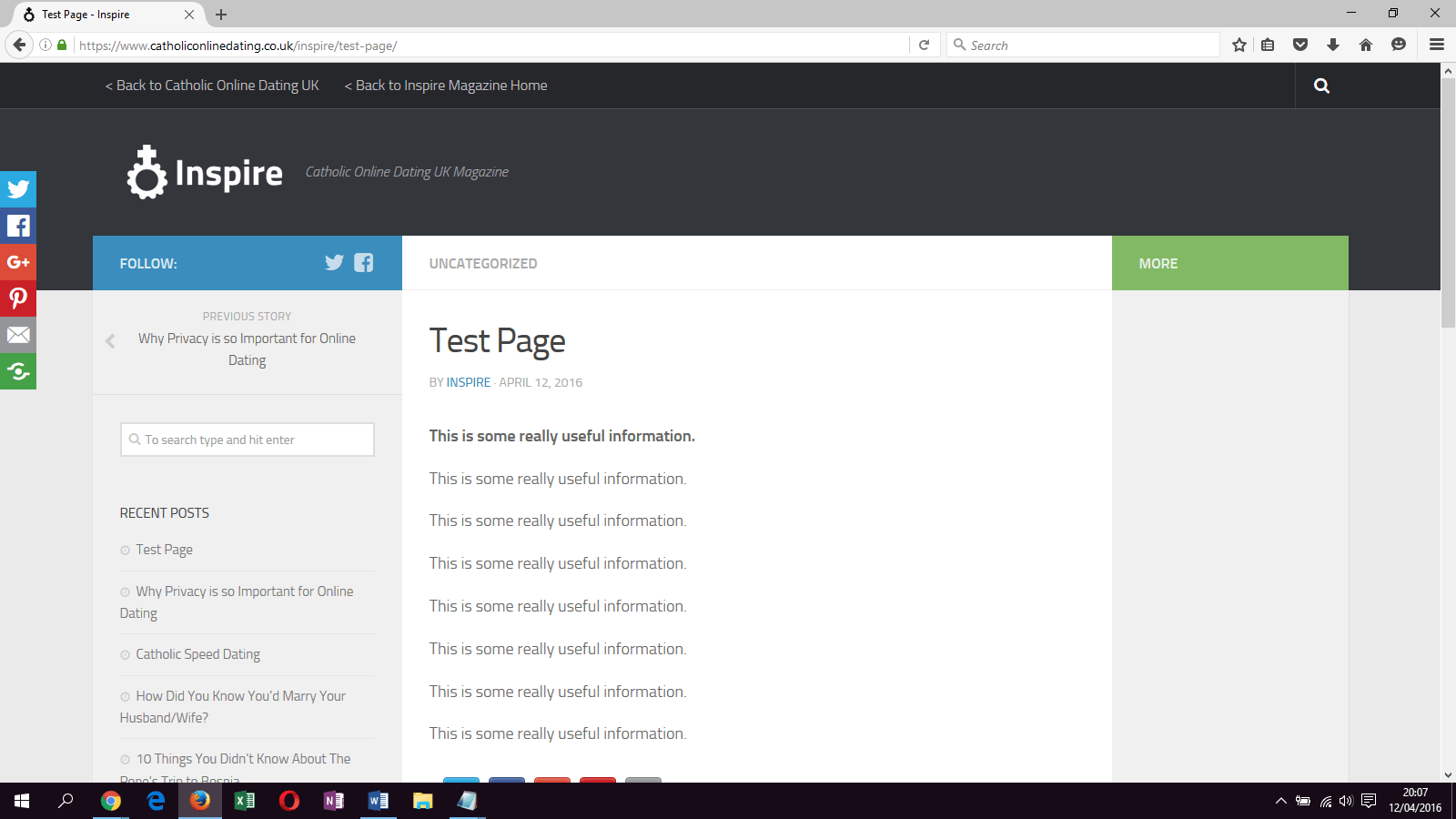
And now we’re done! Publishing the post shows us a normal post:

But right clicking and viewing the source code shows us the prayer written underneath:

What do you think of this? Let us know in the comments!
[See also: 5 Reasons Catholics Should Be Taking Bitcoin Seriously]
[See also: How All the Apostles Died & Where You Can Find Their Remains Today]